대표적인 View Template - jQuery, Bootstrap 등이 있다
그 중 Semantic UI를 배워보겠다
1. Semantic UI 패키지 다운로드
https://semantic-ui.com/introduction/getting-started.html
Getting Started | Semantic UI
semantic-ui.com
압축파일 중 해당 두 파일을 Node.js용 이클립스의 ModuleExe > public1 > data 폴더로 copy


2. 홈페이지 왼쪽에 가져오고 싶은 테마 선택

3. Semantic UI를 사용하려면 html 파일 위에 기재
<link rel="stylesheet" type="text/css" href="./data/semantic.min.css"/>
<link rel="stylesheet" type="text/css" href="./data/login.css"/>
<script type = "text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="./data/semantic.min.js"></script>
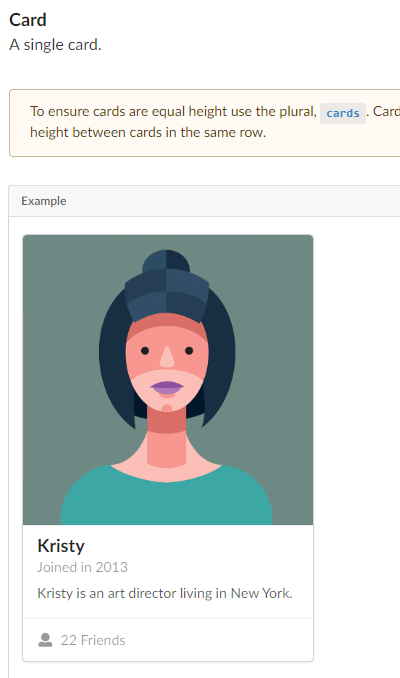
예제- Semantic-UI를 적용한 웹페이지 만들기
Semantic에 관련한 html 파일(view부분)은 public1 폴더에 넣을 것이므로 app2.js에서 경로를 바꿔준다

가상주소: /public1
실제폴더: public1
app.use("/public1",serveStatic(path.join(__dirname,"public1")));
login.css
#cardbox가 로그인창 크기를 결정짓는다 (하단 파일 참조)
* 반응형 웹 디자인을 위한 css
가로320 세로 1024 크기를 가진 핸드폰의 width를 80%로 지정 - (이 숫자는 자기 핸드폰 화면에 맞게 조정하면 됨)
가로1024 세로1920 크기를 가진 컴퓨터의 width를 20%로 지정
@media screen and (min-width:320px) and (max-height:1024px) {
#cardbox{
width:80%;
}
}
@media screen and (min-width:1024px) and (max-height:1920px) {
#cardbox{
width:20%;
}
*원래는 mobile용 css도 따로 만듬 mobile.html , pc.html 이런식으로 들어가는곳을 분리해둔다 (ex. naver를 pc로 들어갔을 때와 어플로 들어갔을 때의 UI는 다름)
소스적용법
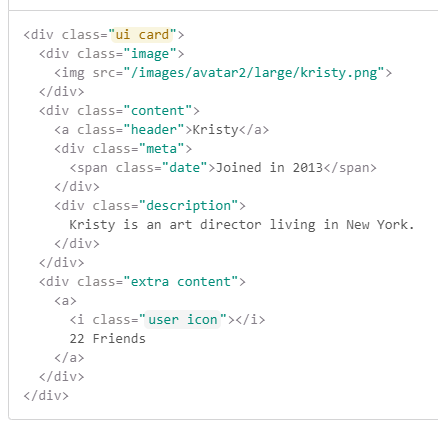
ⓛ Semantic UI의 UI Docs에 들어가서 원하는 소스를 가지고 온다


② 위에 CDN 경로 기재 해주고 아래에 소스 갖다 붙여넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 핸드폰 사이즈에 맞게 -->
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1"/>
<title>사용자 리스트 테스트</title>
<link rel="stylesheet" type="text/css" href="./data/semantic.min.css"/>
<link rel="stylesheet" type="text/css" href="./data/listUserResp.css"/>
<script type = "text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="./data/semantic.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div class="ui raised segment">
<a class="ui blue ribbon label">사용자 리스트</a></br></br>
<!-- 가로로보임 -->
<div class="ui two column grid">
<div class="column">
<div class="ui card">
<div class="image">
<img src="./image/suzi.jpg">
</div>
<div class="content">
<a class="header">수지</a>
<div class="meta">
<span class="date">94년 10월 10일</span>
</div>
<div class="description">나는 예쁜 가수입니다</div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> 22 Friends
</a>
</div>
</div>
</div>
<div class="column">
<div class="ui card">
<div class="image">
<img src="./image/suzi1.jpg">
</div>
<div class="content">
<a class="header">수지2</a>
<div class="meta">
<span class="date">98년 10월 10일</span>
</div>
<div class="description">나는 예쁜 가수입니다</div>
</div>
<div class="extra content">
27 Friends
</div>
</div>
</div>
</div>
</div>
</body>
</html>
'Node' 카테고리의 다른 글
| Passport 모듈로 회원가입 및 로그인 하기 - Passport 모듈화 적용 (0) | 2019.11.11 |
|---|---|
| Passport 모듈로 회원가입 및 로그인 하기 (모듈화 적용 X) (1) | 2019.11.11 |
| Node.js + Oracle 을 이용한 로그인/패스워드 웹서버 구축하기 (0) | 2019.11.07 |
| Node.js + Oracle (0) | 2019.11.06 |
| Node.js + MongoDB (0) | 2019.11.04 |



