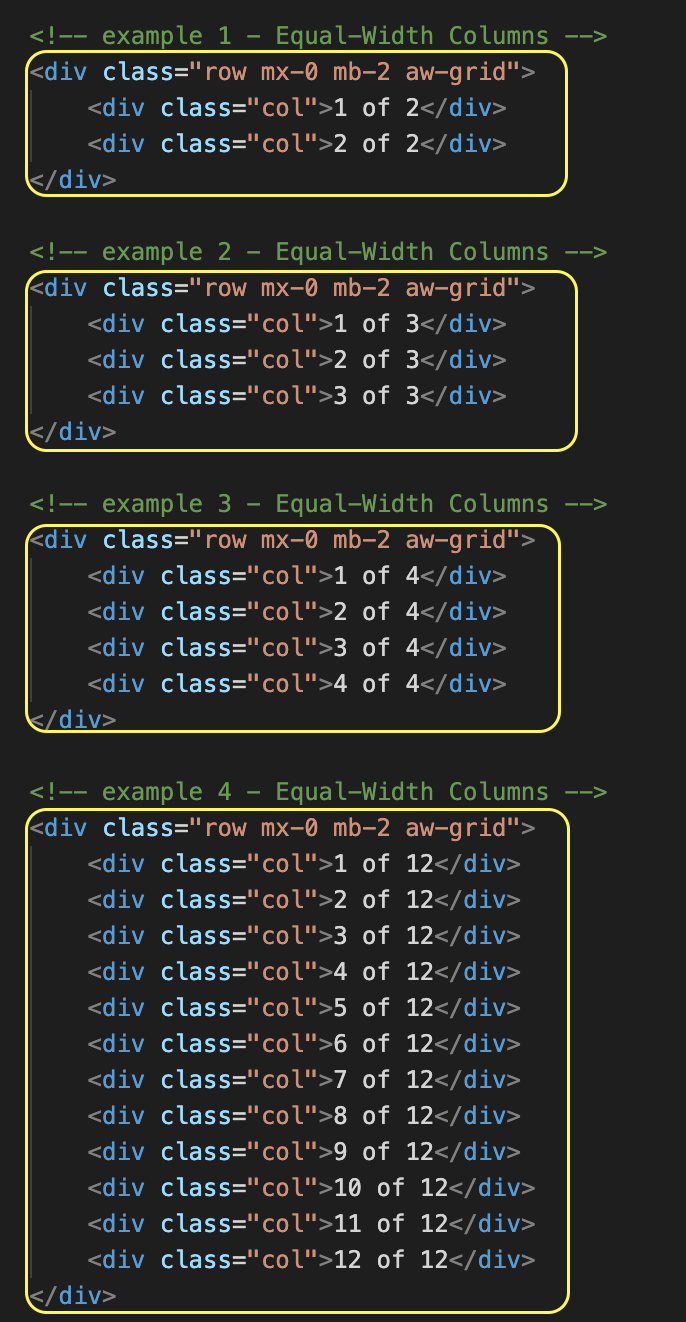
1. 똑같은 너비의 컬럼들 만들기 (Equal-Width Columns)
- 부트스트랩에서는 row와 col을 이용해서 그리드를 만든다.
- 똑같은 너비의 Columns 를 만들어보자
- 다음과 같은 row와 col 조합은 반응형 웹에서 어떤 size에 있어도 모양을 유지한다.
<div class="row">
<div class="col"/>
<div class="col"/>
<div/>


- Bootstrap에서 mx-0 는 negative margin을 없애주는 클래스이다. (-15px, -15px -> 이런식으로 margin 들어가있는 경우를 없애줌)\
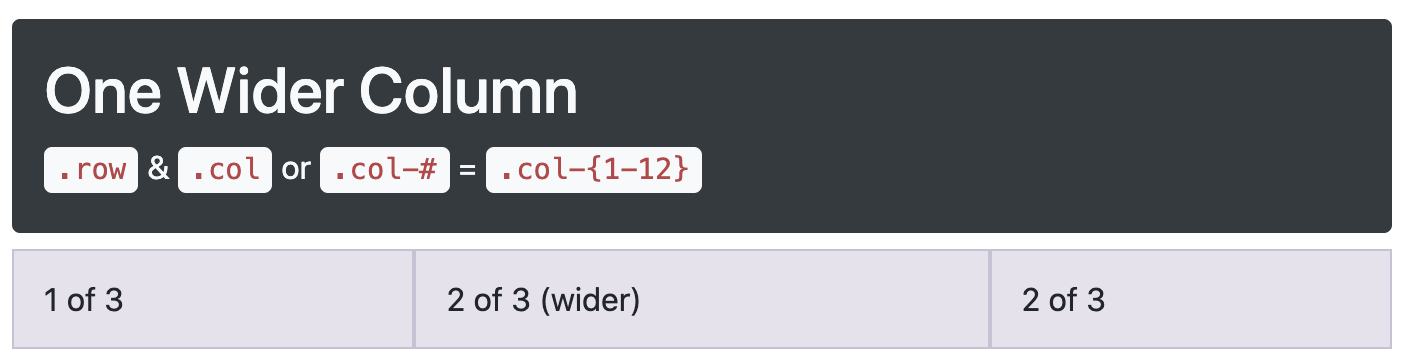
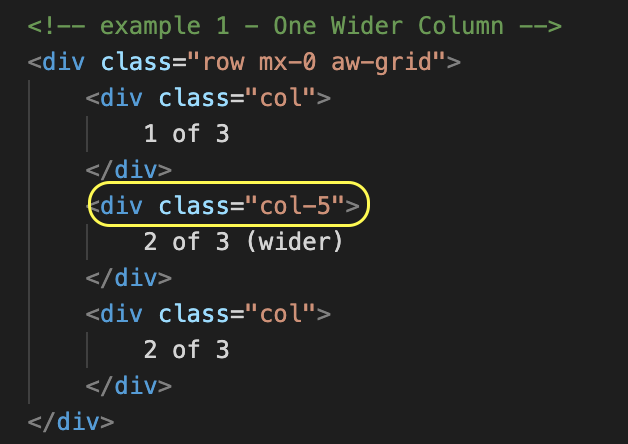
2. 한쪽만 긴 컬럼 만들기 (One Wider Column)


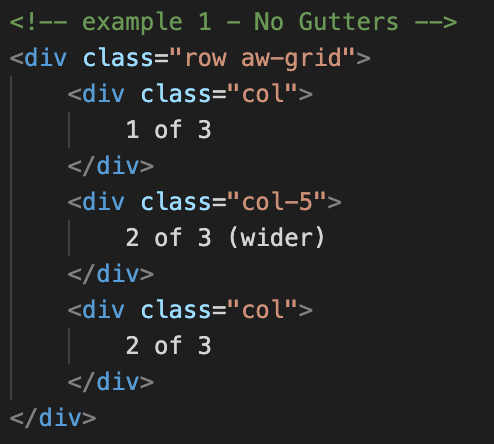
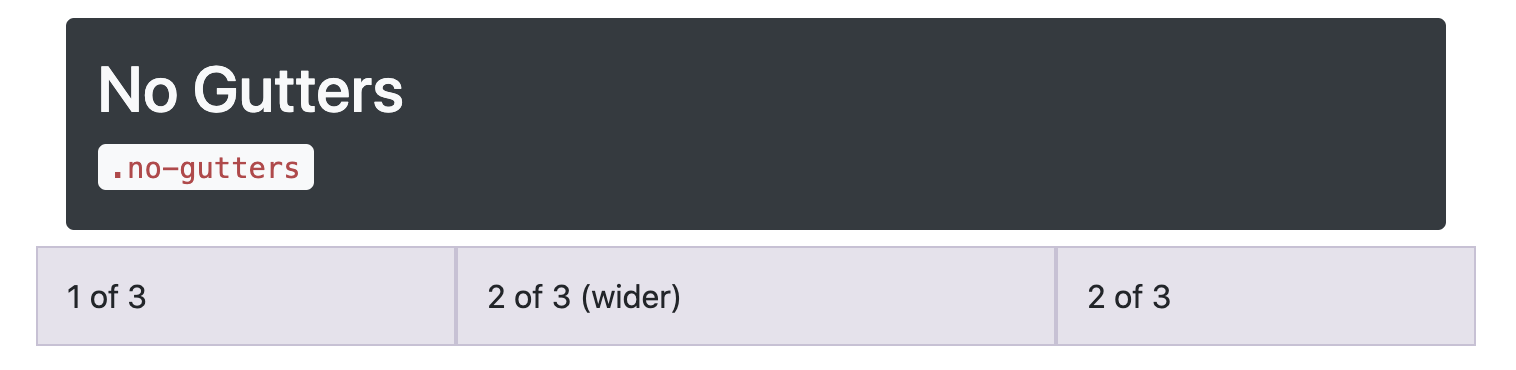
3. margin, padding 전부 없애기 (No Gutters)
* no-gutters 를 적용하지 않았을 때


위의 진회색 박스와 비교해보면, negative margin 과 약간의 padding이 들어가 있는 걸 볼 수 있음.
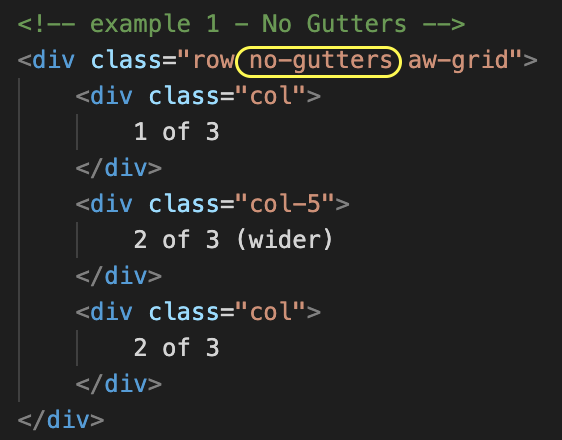
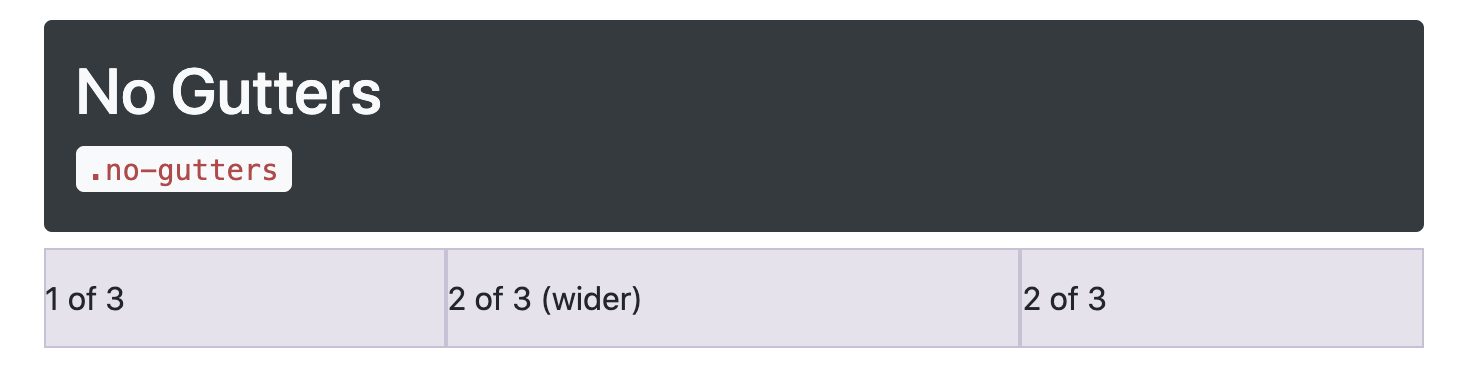
* no-gutters 를 적용했을 때


negative margin도 없어지고 (위의 진회색박스와 너비가 똑같이 맞춰진 걸 보아)
padding도 없어짐 (1 of 3 나 2 of 3 이런게 왼쪽에 딱 달라붙어 있는 걸 볼 수 있음)
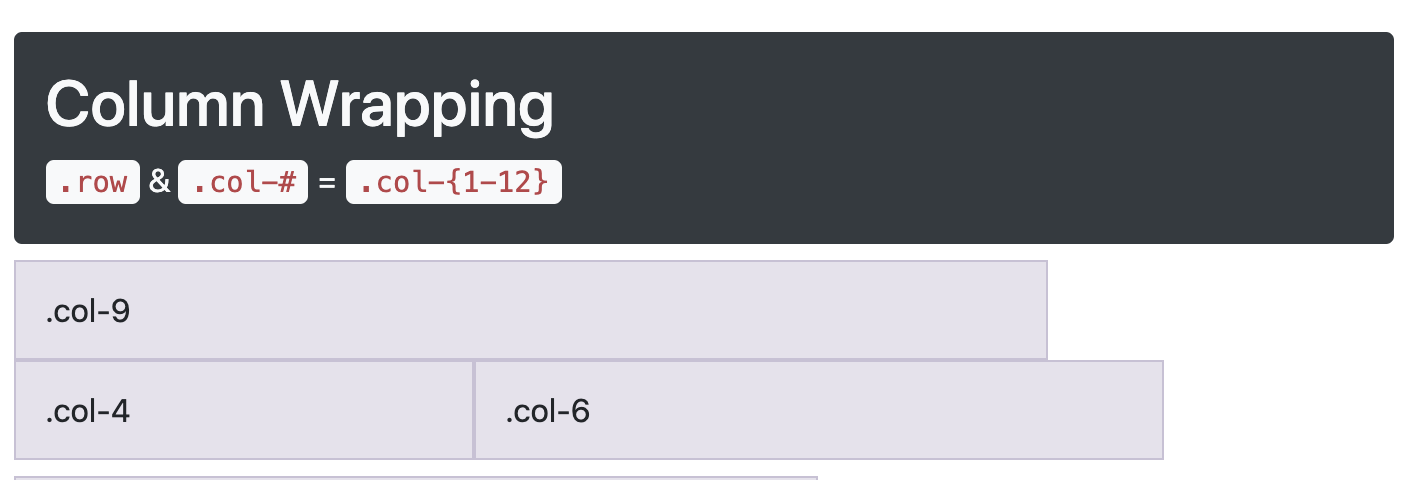
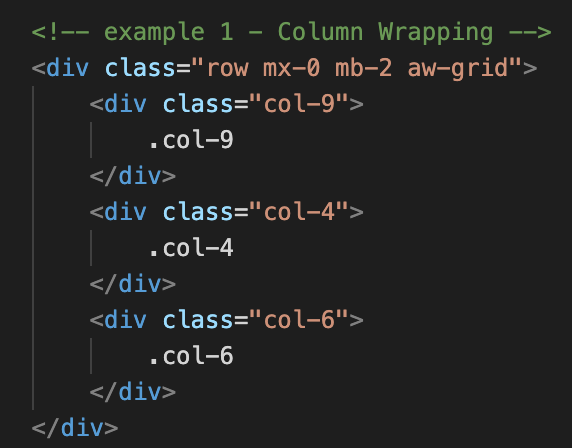
4. 한 row 안에 있는 col size 의 합은 12가 되어야 함


합이 12가 되지 않으면 위와 같이 아래쪽으로 row가 알아서 분리됨
col-9 + col-4 => 12보다 크니까 col-4가 아래 row로 밀린 것임
그래서, col-4 와 col-6 만 한 row로 감싸지게 된다.
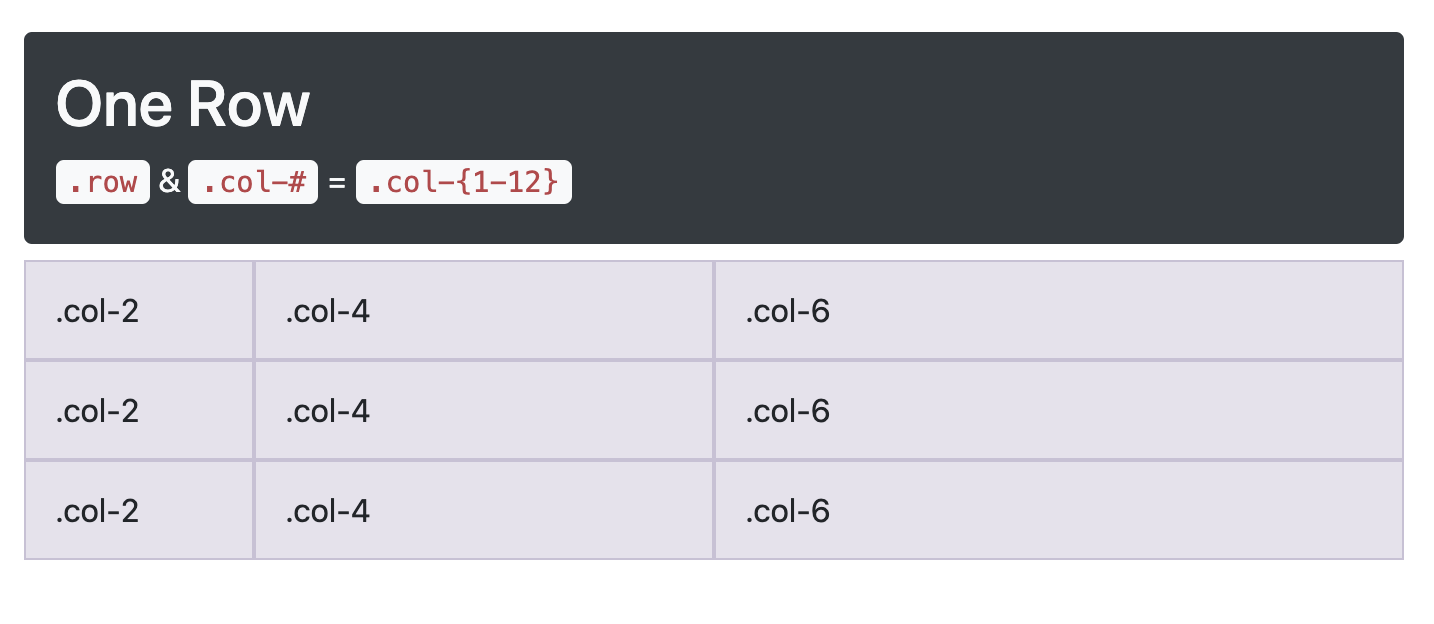
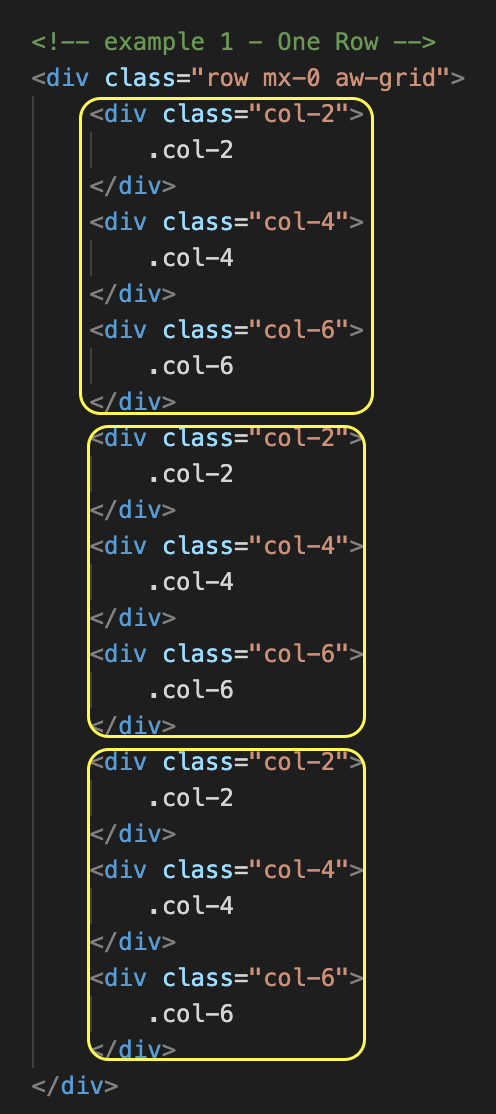
5. 한 row로 모든 컬럼을 감싸기 (전부 합이 알아서 12이가 될 때)


네모박스 친 것 끼리의 합이 12로 딱 맞아 떨어지기 때문에 3개의 줄이 한 row로 감싸질 수 있다.
-> 일일이 row로 감쌀 필요 없이, 한 row로만 감싸도 되기 때문에 코드가 좀 더 간단해짐
'CSS3' 카테고리의 다른 글
| [Bootstrap4] d-flex 속성 (with breakpoints) (0) | 2021.02.09 |
|---|---|
| [Bootstrap4 사용법] justify-content 속성 (0) | 2021.01.20 |
| [Bootstrap4 사용법] display 사용하기 (0) | 2021.01.20 |
| [CSS] display 속성 (0) | 2021.01.16 |
| [CSS] position 속성 (0) | 2021.01.16 |


